Preparation
- Create a table in DynamoDB with the following command:
aws cloudformation create-stack \
--stack-name AWSAppSyncTutorialForAmazonDynamoDB \
--template-url https://s3.us-west-2.amazonaws.com/awsappsync/resources/dynamodb/AmazonDynamoDBCFTemplate.yaml \
--capabilities CAPABILITY_NAMED_IAM
After running this command a AppSyncTutorial-Post table is created
- Create GraphQL API with AppSync console
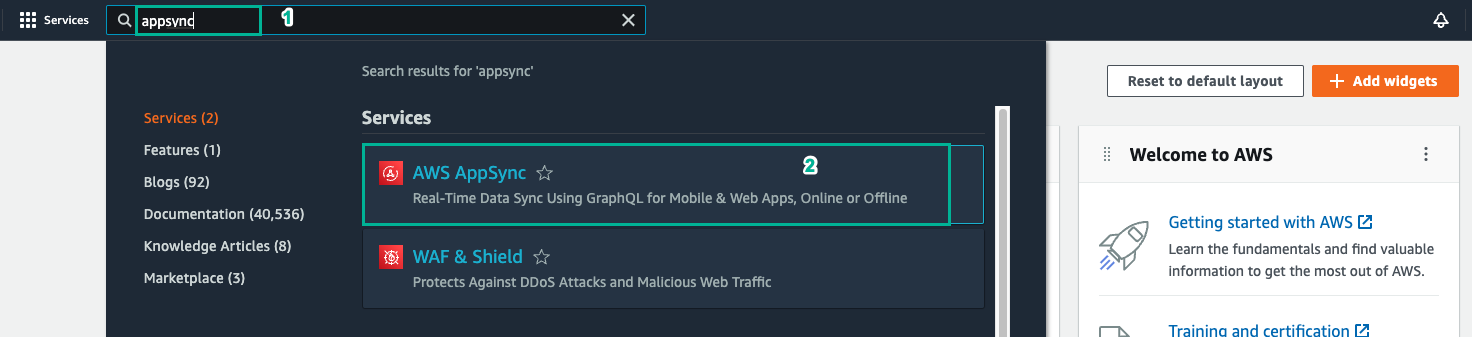
- Open AWS AppSync console

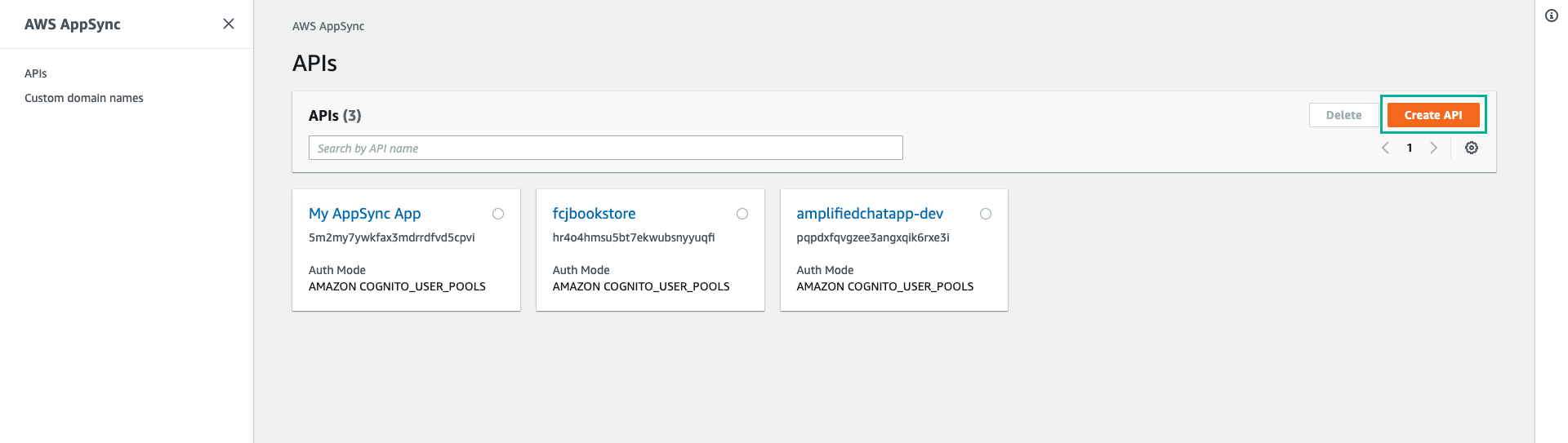
- Click Create API

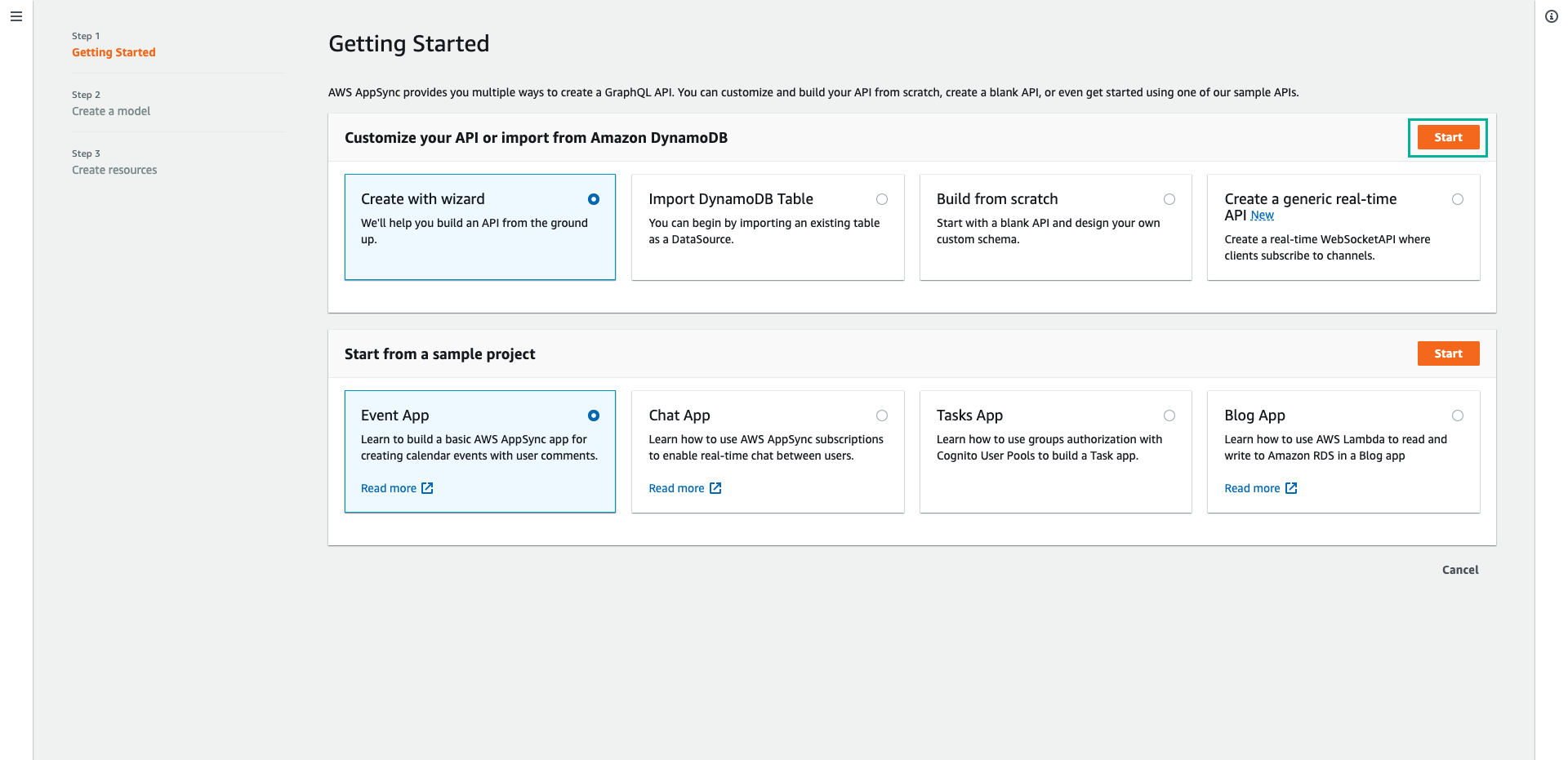
- Choose Create with wizard, then click Start

-
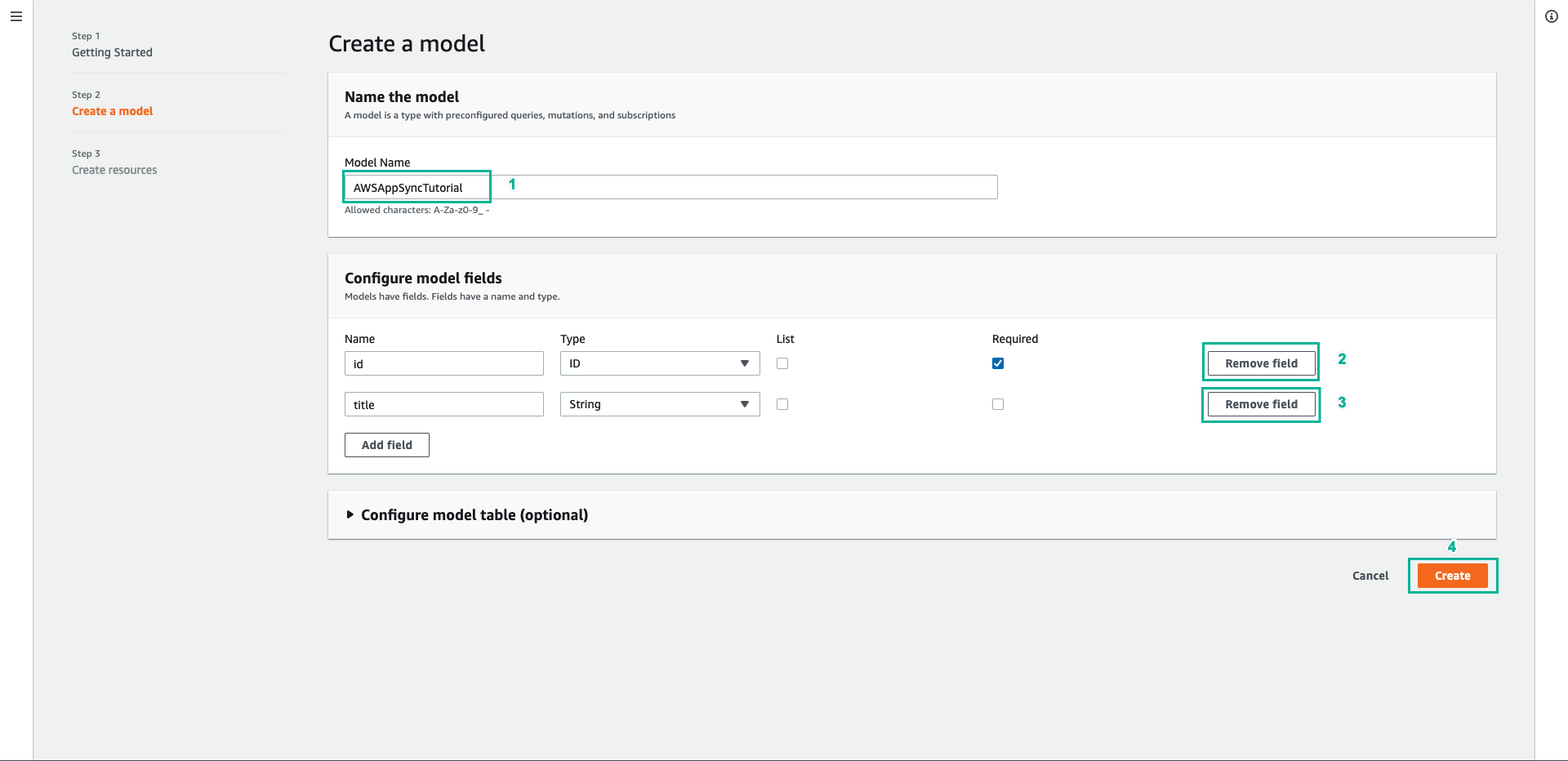
Enter Model name -
AWSAppSyncTutorial -
Click Remove field to remove unnecessary fields
-
Click Create

-
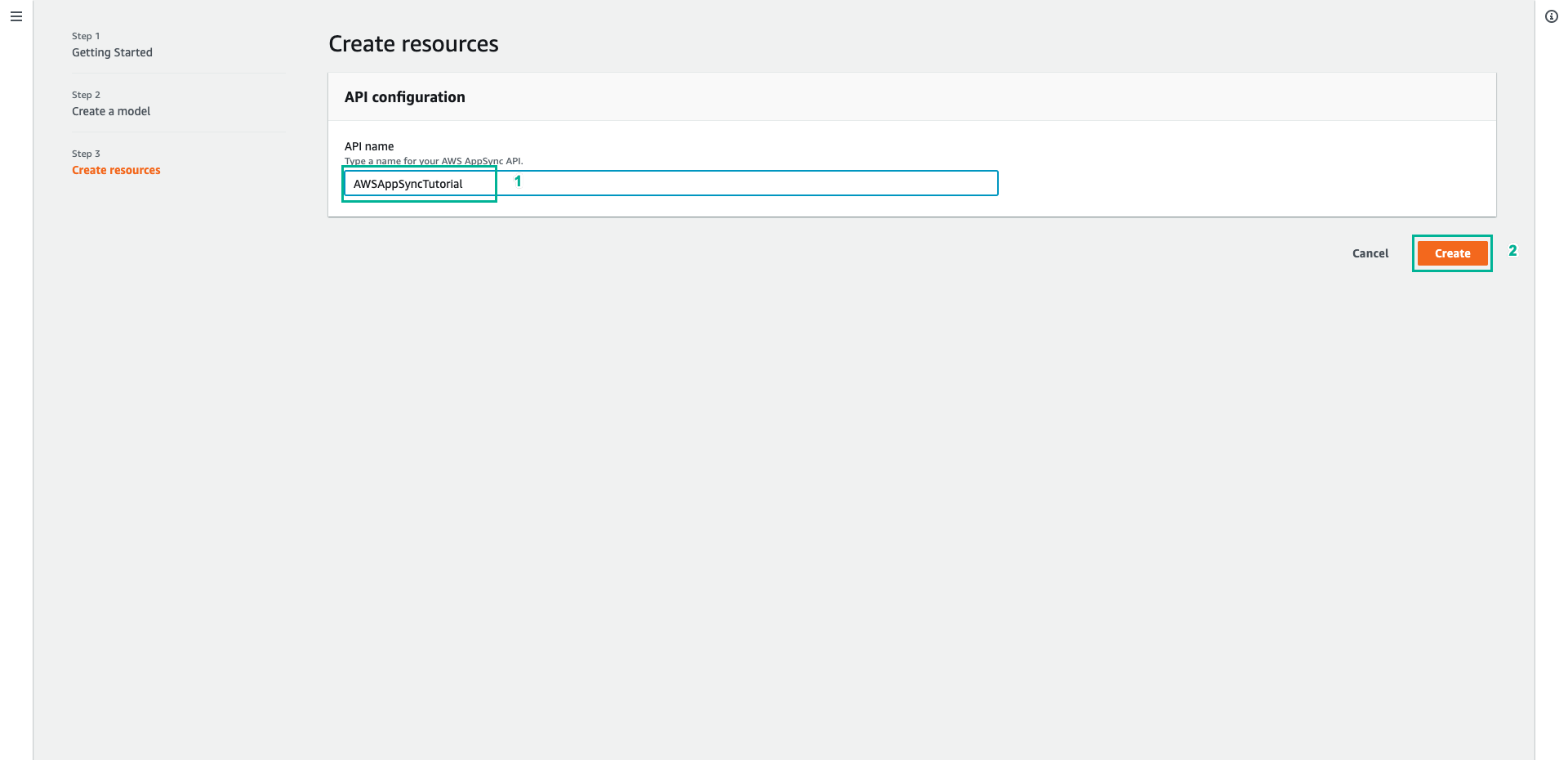
Enter API name, such as
AWSAppSyncTutorial -
Click Create

-
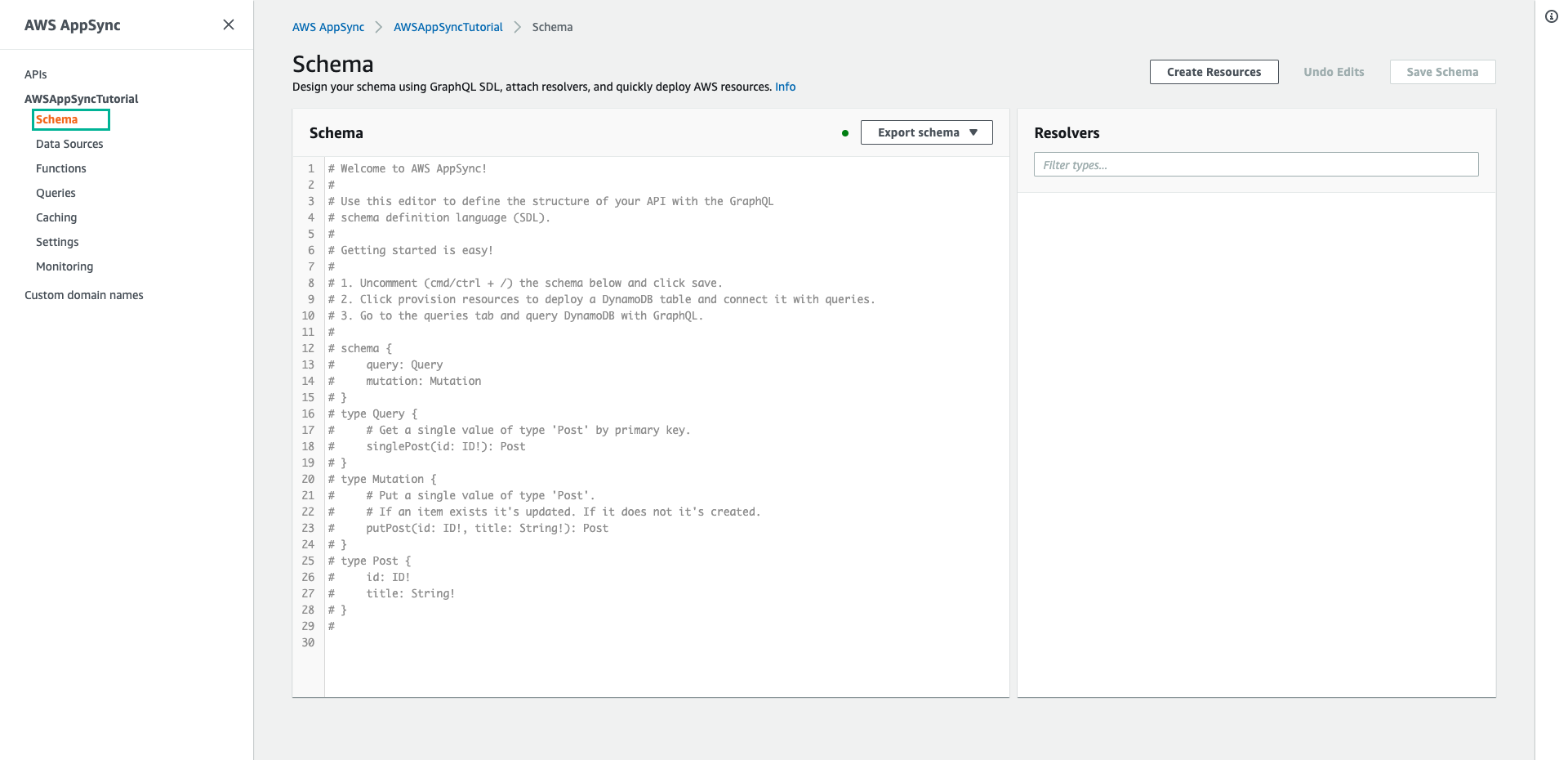
Once created, select the Schema tab in the menu on the left

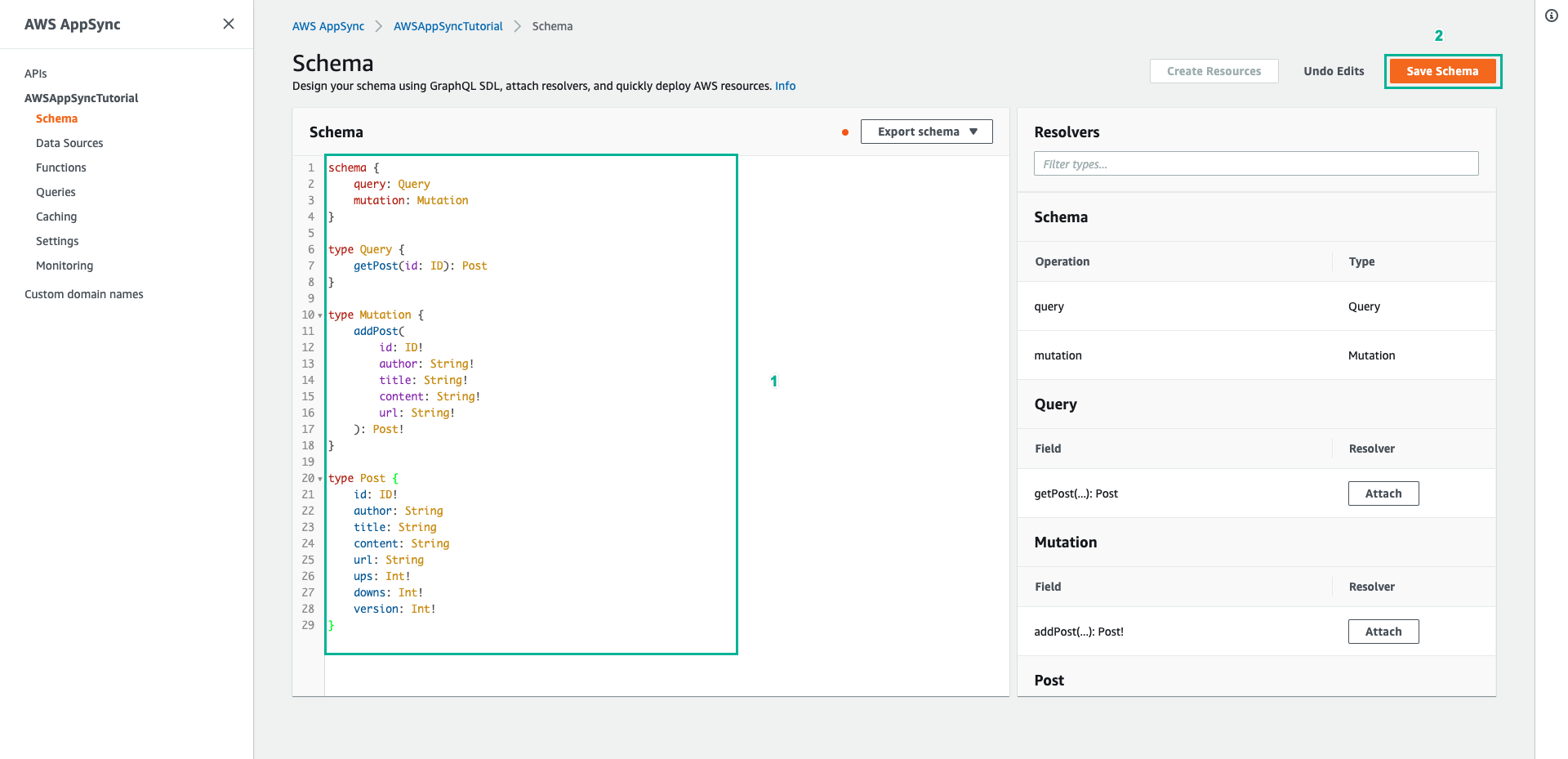
- Replace content with below code, then click Save Schema
schema {
query: Query
mutation: Mutation
}
type Query {
getPost(id: ID): Post
}
type Mutation {
addPost(
id: ID!
author: String!
title: String!
content: String!
url: String!
): Post!
}
type Post {
id: ID!
author: String
title: String
content: String
url: String
ups: Int!
downs: Int!
version: Int!
}

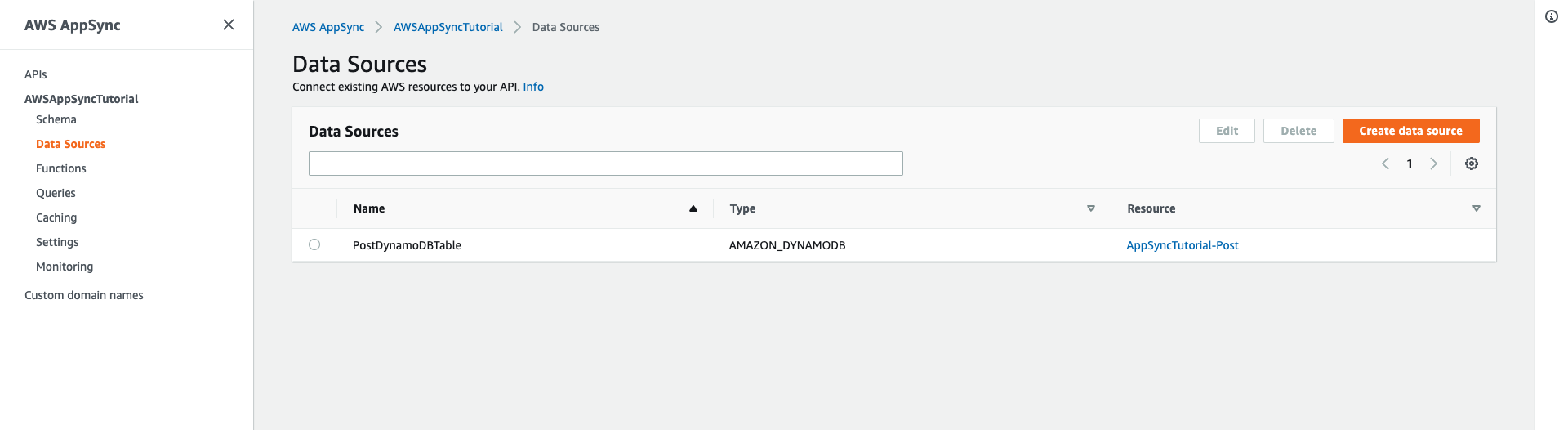
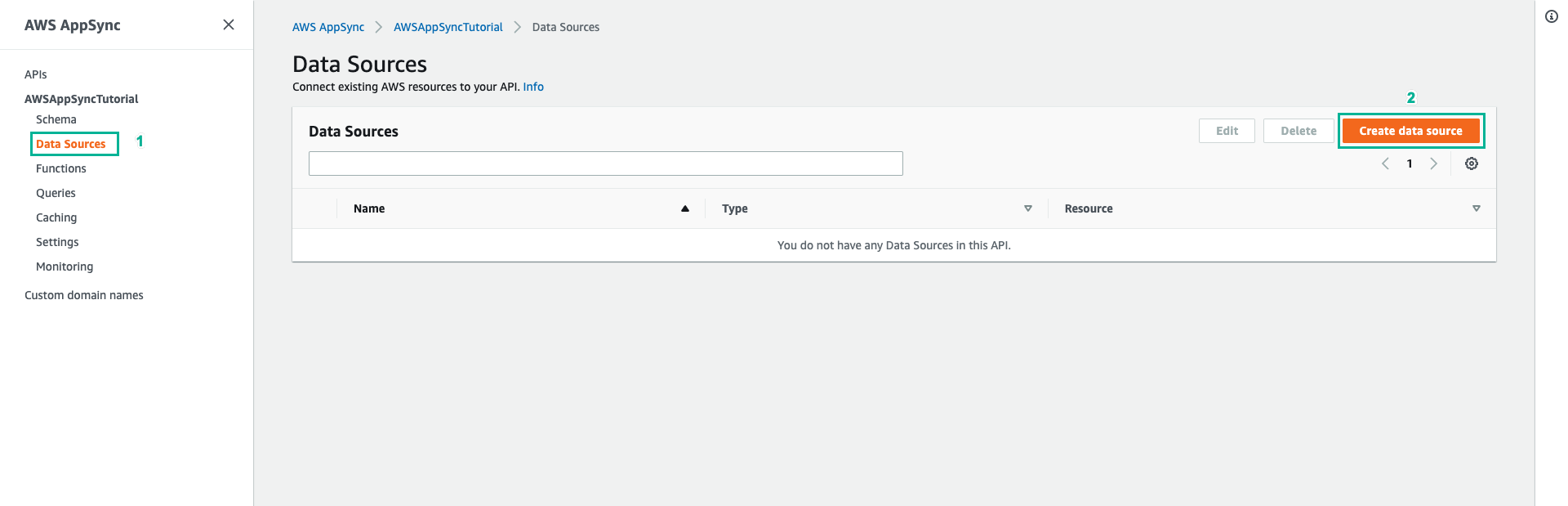
- Next, to create source for API, choose Data Sources tab
- Click Create data source

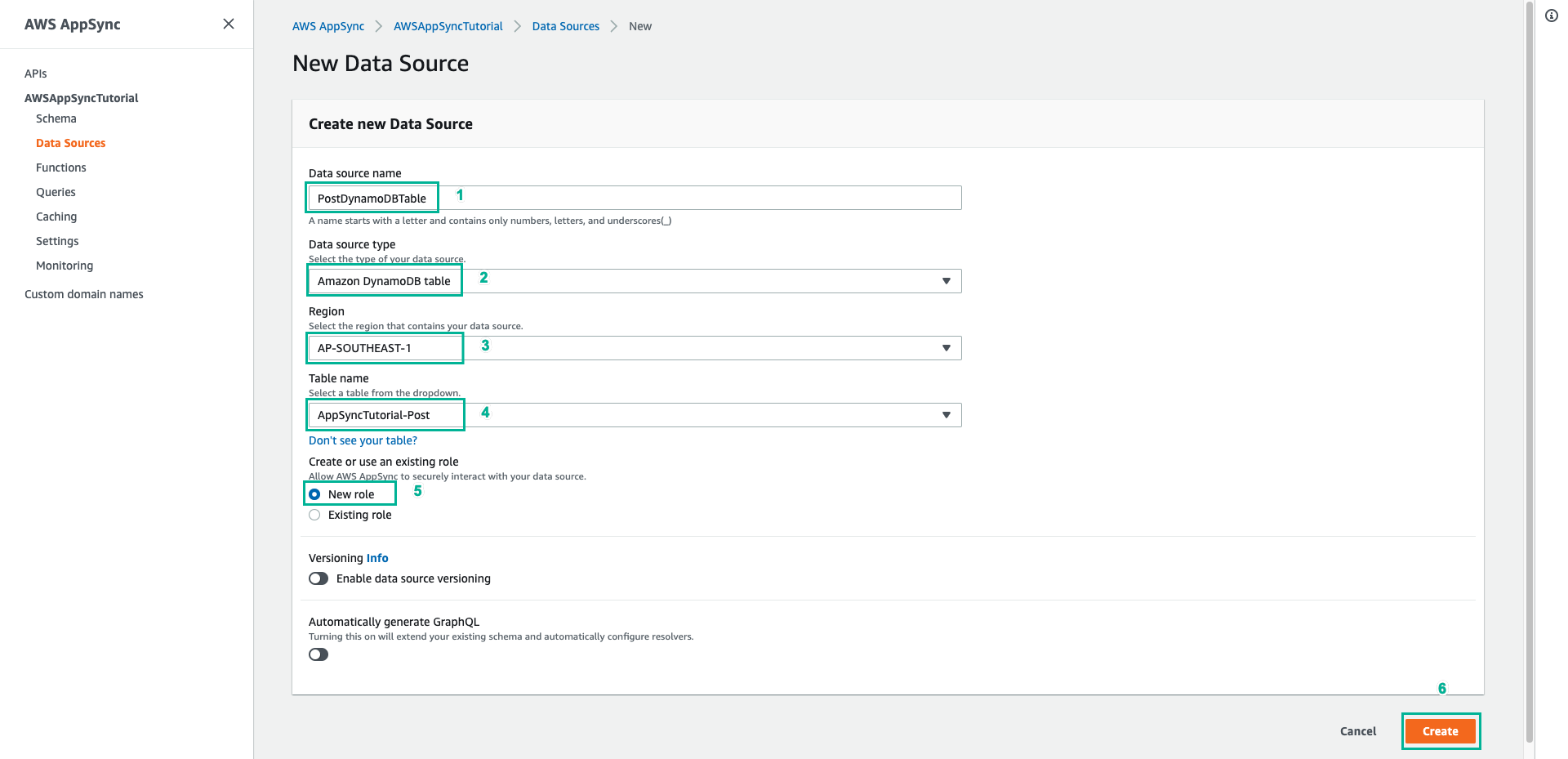
- Enter source name, such as:
PostDynamoDBTable - Select DynamoDB table for data source type
- Select the region that created DynamoDB table
- Select AppSyncTutorial-Post table
- Select New role and click Create

- Result after creation: